How to Create Awesome Landing Pages
The landing page is perhaps the second most important page on any website (besides the Checkout page, of course!). This is where casual lurkers turn into prospects and actionable leads. Think of it as the wide mouth of a sales funnel, the part where you get to introduce your products and services to a hungry audience.
Building landing pages is part science, part art. In this blog post, we’ll tell you everything you needed to know about making landing pages that soak up leads like a sponge.
What is a Landing Page?
A landing page is just that – a page where a visitor lands.
That’s not very helpful, is it?
To be more precise, any page built specifically to capture visitor information and communicate a specific message is called a landing page, and is used by just about every online marketer. This leaves out your blog posts, home page and product listings, which are basically content pages. A product page with a big shiny ‘Buy Now’ button? That’s not necessarily a landing page, either.
Almost every landing page will have a form of some sorts. This can be a simple “Hey, we’re launching soon. Let us know your email and we’ll drop you a line when we’re live” form, or an in-depth form with over a dozen fields.
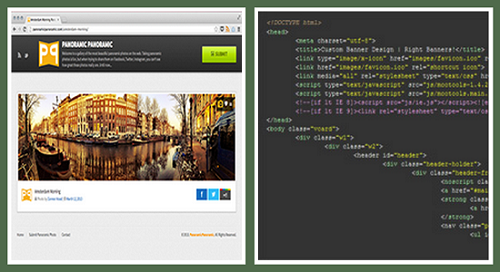
But enough talk. Let’s see what a landing page actually looks like:
As you can see, both these pages have a form. In fact, that’s the primary focus of the two pages – to get the visitor to give up some contact information.
This is exactly what a landing page is: a tight, controlled environment designed to capture leads.
Where Can You Use Landing Pages?
Landing pages can be used anyplace where you want to turn general user interest into something more concrete – an email or a telephone number. Mostly, they are used for:
- Under Construction Pages: Your website may be under construction, but that doesn’t mean you won’t have stray visitors stopping by for a minute or two. Stick an email capture form and you can turn those stray visitors into prospects and customers.
- Coming Soon Pages: Launching a new product or service? Why not add a lead capture form to turn casual interest into actionable leads?
- Targeting an Audience: This is where you’re most likely to see landing pages in the wild. Suppose you’re starting a new ad campaign. Since you are a very savvy marketer, you want to make sure that every visitor who lands on your site leaves behind something – preferably an email address/phone number – so you can pitch him your products later. To do this, you can ad a lead capture form to the page, turning your marketing pitch into a landing page.
You can check out some landing pages yourself. Just type in a lucrative keyword like “online MBA”, “credit check”, or “online car loan” into Google, click on the sponsored results at the top, and note the kind of pages you see. More than likely, they’ll be sales pitches with a lead capture form built-in – that is, landing pages.
Or you can do the easy part and check out the inspiration gallery below.
Inspiring Examples
How to Build a Killer Landing Page
Creating landing pages can be hard – not rocket-science-brain-surgery hard, but fairly difficult. This is because every landing page must accommodate two very divergent schools of web design:
- Conversion Centric Design: The objective here is to maximize conversion rate. Brand colors, overall site design, etc. can all take a walk. If it doesn’t help get more leads, it gets tossed out the window.
- User Centric Design: This is the type of design you’re likely familiar with where users come first. You design to keep users happy and make your brand as appealing as possible. Conversion rates will be the last thing on your mind.
This doesn’t have to be an either-or situation. It’s perfectly possible to create high conversion landing pages that don’t look like one of those scammy “make $1M in 2 hours” sales letters, as we will learn below.
UI and UX for Landing Pages
People don’t read online. That’s a fact backed by solid research. Most of us scan a webpage from left to right, stop when we see something interesting, and move on. This is something you can use to your advantage when designing landing pages.
- Grab the visitors with a BIG BOLD HEADLINE.
- Your website visitors will scan the page from left to right. Make sure that you organize your information in the same way: all benefits and features of whatever you’re offering go on the left, the sign-up form goes on the right.
- Don’t overcomplicate the page with too many bold shapes. Keep it simple – the visitor’s attention should be focused on the offer, not the graphics. Follow the guidelines in our list of pro tips for web design.
- Keep as much information as possible ‘above the fold’.
- Take out the top navigation menu, perhaps. Don’t give click-happy visitors a reason to leave the landing page.
- On that note, remove all external links from the page. Now is not the time to go on a Wikipedia quoting spree.
- Stick the necessary pages – About, Contact, Prices, etc. – at the very bottom. Again, these provide visitors a way to leave the site. You may have to include them because of ad network guidelines, but that doesn’t mean you have to make them prominent.
- The lead capture form should dominate the right side of the screen.
- Include a big sign up/submit button below the lead capture form.
- Everything should “flow” naturally towards the lead capture form. It isn’t cheating if you stick a giant arrow pointing to the submit button.
Based on this, let’s take a look at the world’s ugliest sign up form:
Granted, it won’t win any web designing awards, but it should give you an idea of the barebones structure of any landing page.
Choosing Colors for Your Landing Page
Believe it or not, colors can actually affect your conversion rate. Some colors make you doze off, others literally scream “CLICK ME!”
Follow these guidelines when choosing colors for your landing page:
- Use contrasting colors; it makes your copy easier to read. If in doubt, remember that you can never go wrong with black text on white background.
- Pick up the basics of color theory. As per this theory, some colors trigger specific psychological reactions. Red, for instance, makes you pumped up (hence the idiom, “seeing red”), while black stands for luxury and sophistication. Yellow makes you perky because you associate it with the sun, while blue is a soothing color because it reminds you of lapping ocean waves and a clear sky.
- Use a bold, contrasting color for the sign-up/submit button (arguably the most important element of a landing page). Orange seems to work exceptionally well in this role.
Writing Copy for Landing Pages
A stunning landing page with poor copy is like a machine gun that shoots only blanks. Writing copy, of course, is an art (just ask Donald Draper), but there are a few guidelines you must follow in all your landing pages:
- Write, then rewrite. The first time, you’re writing to put your own thoughts to paper. The second time, you’re refining it for the actual audience. Or, as Stephen King puts it: “Write with the door closed, rewrite with the door open.”
- Keep it Short: Chop off any words that aren’t absolutely necessary.
- Keep it Simple: This isn’t the place to bring out the thesaurus. Keep your copy simple and easy to understand.
- Spend a lot of time refining the call to action (CTA). This is the first thing visitors will see on the landing page; make sure that it keeps them glued to their seats.
- Create several alternative CTAs for testing purposes (see testing section below).
- CTAs should be short – anything over 15 words goes straight into the trash can.
- Use active voice. “Do it!” is far more effective than “This should be done!”
- Humor is always good. Just make sure not to overdo it.
- Headlines that begin with “How to…” can be very persuasive.
- “Free”, “Secret”, “Quick”, “Discover”, “Fast”, “Proven”, “Results”, “Guarantee” are among the most persuasive words in your arsenal; use them judiciously.
- Headlines that are also questions work great. This also gives you a chance to provide the answer in the benefits section.
- Appeal to the readers emotions.
- Magazine covers are a great way to learn how to write short, crisp copy. Us, People, and Cosmopolitan have this practically down to a science.
- Follow the copywriting conventions and voice of your industry; landing page copy for enterprise CRM customers shouldn’t read like copy for a video game manufacturer.
Best Practices for Landing Page Design
Now that you know how to work the UI/UX, copy and colors, let’s consider some more best practices for landing pages:
- People are hesitant to give away their private data for free. Give away stuff – an eBook, a phone consultation, a whitepaper, a discount code – to make them feel that they’re getting something in return.
- Minimize “page leaks” – that is, links leading to other parts of the site, or worse, an external page.
- Your call to action (CTA) should grab all eyeballs. Make sure that it is big, bold, and occupies major screen real estate above the fold.
- Directional cues can be used to control how visitors read through the page. Arrows work great in this role, though you can also be more subtle by including a figure looking or pointing towards your target element (usually the lead capture form).
- The submit button should tell the visitor what he stands to gain by clicking that button. Make sure it says something like “Get Free eBook” or “Get Free Phone Consultation” instead of a generic “Submit”.
- Videos work great. Just make sure not to host them publicly on YouTube – your visitors will most likely leak away as soon as the cat videos load up.
- Don’t do too many things on the landing page. Focus entirely on getting the visitor to submit user data.
- List out major benefits of your offer. If you’re giving away a free eBook, for instance, include the top three things the visitor stands to gain from the book.
- Testimonials from customers work great as social proof.
- If you’ve got some major press, add an “As seen in” or “Featured in” section along with publication logos below the benefits.
- Three words: ‘Always Be Testing’ (see below).
- Use bullet points whenever possible.
- Add a phone number along with working hours.
- Include a link to your privacy policy or a disclaimer directly above or below the ‘Submit’ button (which you’ve hopefully changed to something more attractive). This reassures users that you aren’t just going to use their private data for nefarious purposes.
- Responsive landing page designs can be efficient, but difficult to pull off perfectly. Small screens demand a unique approach to landing page design. If resources permit, skip responsive design and create separate pages for different screen sizes. If you’re unsure what responsive design is, check out this post.
Testing Your Landing Page
You can follow all the above landing page design guidelines and still struggle with poor conversions. This is why you need to keep testing landing pages until you arrive at something satisfactory.
Testing refers to split or A/B testing. In split testing, two different versions of a web page are shown to different users. The page that converts better is used for the final design (or further testing). It’s a lot like taste-testing; different combinations of ‘flavors’ are combined and a roomful of judges (i.e. your users) is asked the flavor that works the best.
There are many variations in testing which are beyond the scope of this tutorial. For the purpose of designing landing pages, you only need to know the following:
- Create multiple versions of the same landing page, each with minor variations.
- Create landing page ‘recipes’ with different ‘ingredients’. Say, one ‘recipe’ includes a long CTA with short copy, another with short CTA and long copy, and yet another with a video and sign-up form.
- Keep on making changes until you come to see an agreeable conversion rate.
- Small changes can often lead to big rewards. Changing something as simple as submit button color can increase conversions dramatically. Check out how 37Signals improved its conversions dramatically by making little changes.
- Before you launch, make sure that your landing page is working perfectly. Use Amazon Mechanical Turk (MTurk) for user testing, for example, or UserTesting.com.
Coding Your Landing Page Design
You now know the secrets to creating a great looking, high converting landing page. It’s now time to go live with your very own custom coded landing page. This isn’t something everyone is looking to take on by themselves (see our 10 reasons for not coding your own HTML). So, let The Site Slinger help turn that amazing landing page design to code! With our PSD to HTML, PSD to Responsive, and PSD to Bootstrap services, you can create pixel perfect pages in no time. Be sure to try us out for that awesome landing page you just learned to create!
If you have an idea for an app but are unsure where to start, try our tutorial on how to create a web app.